'Processing/Processing Study'에 해당되는 글 8건
- 2010.01.05 Polygon
- 2009.07.24 스터디 진행 할 것들.
- 2009.04.08 for 문과 배열의 이해
- 2009.03.22 mouse rollover
- 2009.03.19 마우스 클릭시 사각형 이동
- 2009.03.19 마우스 클릭시 배경색 단계적 표현
- 2009.01.12 hello, world 4
- 2009.01.09 프로세싱 실행하기 2
사용법 : 키보드의 방향키 상하키를 누르면 꼭지점이 줄어들고 늘어난다.
좌우키를 누르면 크기가 변한다.
문제점 : 다각형의 꼭지점이 늘어날때마다 각을 새로 계산해서 평균각을 구하여 도형이 생성되야하는데...
int width = 320;
int height = 240;
int shapePoint = 1;
int loc = 50;
void setup(){
size(width, height);
smooth();
background(0);
}
void draw(){
background(0);
beginShape();
translate(width/2, height/2);
for(int i = 0; i < 360; i+= shapePoint){
float sinX = sin(radians(i)) * loc;
float cosY = cos(radians(i)) * loc;
vertex(sinX, cosY);
}
endShape(CLOSE);
println(shapePoint);
}
void keyPressed(){
if(keyCode == UP){
shapePoint ++;
if(shapePoint > 120) shapePoint = 120;
}
if(keyCode == DOWN){
shapePoint --;
if(shapePoint < 1) shapePoint = 1;
}
if(keyCode == LEFT){
loc --;
}
if(keyCode == RIGHT){
loc ++;
}
}
프로세싱을 위한 openGL
import javax.media.opengl.*;
import processing.opengl.*;
float a;
void setup() {
size(800, 600, OPENGL);
}
void draw() {
background(255);
PGraphicsOpenGL pgl = (PGraphicsOpenGL) g; // g may change
GL gl = pgl.beginGL(); // always use the GL object returned by beginGL
// Do some things with gl.xxx functions here.
// For example, the program above is translated into:
gl.glColor4f(0.7, 0.7, 0.7, 0.8);
gl.glTranslatef(width/2, height/2, 0);
gl.glRotatef(a, 1, 0, 0);
gl.glRotatef(a*2, 0, 1, 0);
gl.glRectf(-200, -200, 200, 200);
gl.glRotatef(90, 1, 0, 0);
gl.glRectf(-200, -200, 200, 200);
pgl.endGL();
a += 0.5;
}
프로세싱을 위한 AR
프로세싱 PVector
프로세싱 nature of code
Open Frameworks ==
int[][] numbers = new int[10][10];
int sum=0;
for ( int x = 0; x < numbers.length; x++){
for ( int y = 0; y < numbers.length; y++){
sum = sum + 1;
numbers[x][y] = sum;
println("["+x+"]"+"["+y+"]"+" = "+numbers[x][y]);
}
}
요즘엔 똑같은 비주얼을 얼마나 다르게 코딩을 해볼 수 있을까하고 의문이 들었다.
간단하지만 롤오버코드를 여러가지로 풀어보았다. 어떤게 좋은 코딩인지는 모르겠으나 전부다 똑같이 동작한다.^^
스터디때 했었던 조건문인 IF를 사용한 간단한 예다.
// 변수 사용
int x;
int y;
void setup(){
size(200, 200);
noStroke();
}
void draw(){
background(255);
fill(0);
rect(x, y, 100, 100);
if( 0 < mouseX && 100 > mouseX && 0 < mouseY && 100 > mouseY){
x = 0;
y = 0;
}else if( 100 < mouseX && 200 > mouseX && 0 < mouseY && 100 > mouseY){
x = 100;
y = 0;
}else if( 0 < mouseX && 100 > mouseX && 100 < mouseY && 200 > mouseY){
x = 0;
y= 100;
}else{
x = 100;
y = 100;
}
}
// 변수 미사용
void setup(){
size(200, 200);
noStroke();
}
void draw(){
background(255);
if( 100 > mouseX && 100 > mouseY){
fill(0);
rect(0, 0, 100, 100);
}
else if( 100 < mouseX && 100 > mouseY){
fill(0);
rect(100, 0, 100, 100);
}
else if( 100 > mouseX && 100 < mouseY){
fill(0);
rect(0, 100, 100, 100);
}
else if(100 < mouseX && 100 < mouseY){
fill(0);
rect(100, 100, 100, 100);
}
}
int x = 100;
int y = 100;
void setup(){
size(200, 200);
smooth();
rectMode(CENTER);
}
void draw(){
background(0);
rect(x, y, 20, 20);
}
void mousePressed(){
x = mouseX;
y = mouseY;
}
int count = 0; // 변수 초기화
void setup(){
size(200, 200); // 사이즈 설정
}
void draw(){
background(abs(count)); //백그라운드함수에 절대값 count를 설정
}
void mousePressed(){ // 마우스를 눌렀을때
count += 5; // count라는 변수에 5씩 증가
if (count > 250){ // count가 250보다 크면
count *= -1; // count에 -1을 곱해서 음수로 표현
}
println(count); // 텍스트영역에서 수치를 확인
}
백그라운 색깔이 검정에서 흰색으로 흰색에서 검정으로 변한다.
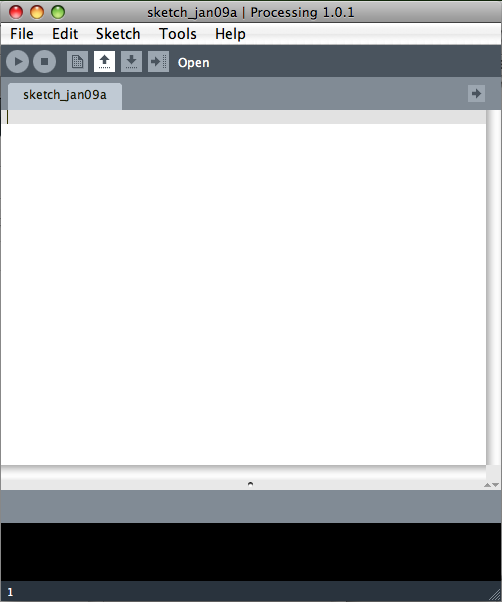
프로세싱에 hello, world를 나타내보자.
다음과 같이 입력해본다.
println("hello, world");
그리고 command+r(mac) 또는 ctrl+r(windows)단축키를 누르거나,
Sketch 메뉴에서 Run을 클릭한다.
텍스트영역에
hello, world라고 나타난다.